Membuat Kalkulator Interpolasi Bilinear dengan Javascript
Dalam perhitungan numerik yang seringkali penulis lakukan, untuk keperluan interpolasi, penulis banyak kali menggunakan metode Interpolasi Biliner.
Selain karena mudah dalam penggunaannya, untuk keperluan presisi, dapat dengan mengorientasikan ukuran panjang sisi grid yang kecil.
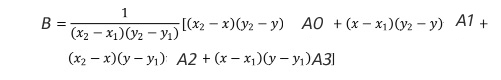
Persamaan matematis Interpolasi Bilinear yang penulis implementasikan adalah sebagai berikut:
Sedangkan dalam kode Javascript, untuk mempermudah perhitungan, penulis menggunakan dua kali langkah, yaitu menghitung arah horizontal dulu sebagai nilai c1 dan c2, baru menghitungnya sebagai nilai B.
Langkah-langkah di atas, dapat dilihat pada video Youtube penulis di bawah ini:
Sedangkan secara online kalkulator dapat dicoba dengan mengklik button dibawah ini:
Untuk kode Javascript dalam halaman HTML-nya adalah sebagai berikut:
<html>
<head>
<title>Bilinear Interpolation Example</title>
</head>
<body>
<h1>Bilinear Interpolation Calculator</h1>
Coordinat position:<br/>
x<sub>1</sub>=<input type="text" value="100" id="posx1" size="3"/><br/>
y<sub>1</sub>=<input type="text" value="100" id="posy1" size="3"/><br/>
x<sub>2</sub>=<input type="text" value="300" id="posx2" size="3"/><br/>
y<sub>2</sub>=<input type="text" value="200" id="posy2" size="3"/><br/>
<hr/>
A<sub>0</sub>(x<sub>1</sub>,y<sub>1</sub>)=<input type="text" value="30" id="A0"/><br/>
A<sub>1</sub>(x<sub>2</sub>,y<sub>1</sub>)=<input type="text" value="46" id="A1"/><br/>
A<sub>2</sub>(x<sub>1</sub>,y<sub>2</sub>)=<input type="text" value="27" id="A2"/><br/>
A<sub>3</sub>(x<sub>2</sub>,y<sub>2</sub>)=<input type="text" value="58" id="A3"/><br/>
<hr/>
B(<input type="text" value="125" id="posbx" size="3"/>,<input type="text" value="115" id="posby" size="3"/>)=<span id="result"></span><br/>
<input type="submit" value="calculate" onclick="calculate()"/>
<hr/>
<canvas id="myCanvas" width="800" height="500"/>
<script>
var canvas=document.getElementById("myCanvas");
var ctx=canvas.getContext("2d");
ctx.font="20px Arial";
function calculate()
{
ctx.fillStyle="white";
ctx.fillRect(0,0,canvas.width,canvas.height);
var x1=parseFloat(document.getElementById("posx1").value);
var x2=parseFloat(document.getElementById("posx2").value);
var y1=parseFloat(document.getElementById("posy1").value);
var y2=parseFloat(document.getElementById("posy2").value);
var A0=parseFloat(document.getElementById("A0").value);
var A1=parseFloat(document.getElementById("A1").value);
var A2=parseFloat(document.getElementById("A2").value);
var A3=parseFloat(document.getElementById("A3").value);
var bx=parseFloat(document.getElementById("posbx").value);
var by=parseFloat(document.getElementById("posby").value);
var radius=10;
ctx.fillStyle="black";
ctx.fillText("A0",x1-10,y1-20);
ctx.beginPath();
ctx.arc(x1,y1,radius,0,2*Math.PI,false);
ctx.fill();
ctx.closePath();
ctx.fillText("A1",x2-10,y1-20);
ctx.beginPath();
ctx.arc(x2,y1,radius,0,2*Math.PI,false);
ctx.fill();
ctx.closePath();
ctx.fillText("A2",x1-10,y2+40);
ctx.beginPath();
ctx.arc(x1,y2,radius,0,2*Math.PI,false);
ctx.fill();
ctx.closePath();
ctx.fillText("A3",x2-10,y2+40);
ctx.beginPath();
ctx.arc(x2,y2,radius,0,2*Math.PI,false);
ctx.fill();
ctx.closePath();
ctx.beginPath();
ctx.strokeStyle="black";
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y1);
ctx.lineTo(x2,y2);
ctx.lineTo(x1,y2);
ctx.lineTo(x1,y1);
ctx.stroke();
ctx.closePath();
ctx.fillStyle="red";
ctx.fillText("B",bx-10,by-10);
ctx.beginPath();
ctx.arc(bx,by,radius,0,2*Math.PI,false);
ctx.fill();
ctx.closePath();
if(bx>=x1 && by>=y1 && bx<=x2 && by<=y2){
var c1=((bx-x1)*A1+(x2-bx)*A0)/(x2-x1);
var c2=((bx-x1)*A3+(x2-bx)*A2)/(x2-x1);
var b=((by-y1)*c2+(y2-by)*c1)/(y2-y1);
document.getElementById("result").innerHTML=b;
}else alert("B must be inside A!");
}
</script>
</body>
</html>








Komentar
Posting Komentar