Dot Connection Abstrak dengan HTML5 Canvas
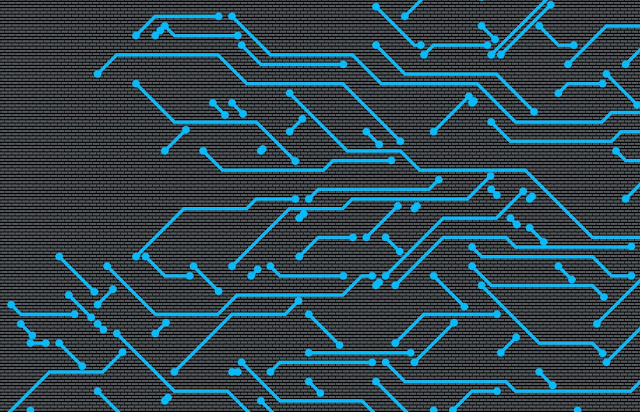
Percampuran warna biru menyala dan background warna abu-abu, ternyata dapat menambahkan kesan elegan seperti gambar di atas.
Secara konsep, algoritma gambar di atas adalah menggambar antara dua titik yang tekoneksi, dengan ketika mendeteksi bagian yang sudah terisi, maka penggambaran titik dihentikan.
Metode yang digunakan adalah dengan menambahkan grid.
Grid ini diimplementasikan secara semu sebagai marker, dan tersebar seolah-olah menjadi lapisan 2D (dua dimensi) tersendiri.
Grid ditandai dengan nilai 0 jika belum terisi (ditmpati oleh dot atau dilewati garis), dan akan ditandai dengan angka 1 jika sudah terisi.
Sedangkan untuk proses penggambarannya dibagi menjadi tiga kondisi, yaitu deteksi dot awal secara acak sebagai pembuka, penggambaran garis, dan penggambaran dot penutup.
Jika grid yang akan diisi atau dilewati sudah terisi, maka garis dan dot tidak digambarkan, dan perulangan akan dilanjutkan ke perulangan selanjutnya, tetapi tetap sebagai kondisi pertama, sampai 100 kali perulangan terpenuhi.
Kode berikut ini adalah kode HTML5 Canvas untuk menggambarkan pola acak di atas:
<html> <head> <title>Polygon Cloud Generator</title> </head> <body> <canvas id="myCanvas" width="1024" height="768"> </canvas> <script> var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); ctx.fillStyle = "black"; ctx.fillRect(0,0,canvas.width,canvas.height); ctx.fillStyle="#50575C"; var rx=0.5*canvas.width; var ry=0.5*canvas.height; var r=Math.sqrt(rx*rx+ry*ry); var x=0,y=0,n=0; while(y<canvas.height){ var a=(n%2==1)?5:0; x-=a; while(x<canvas.width){ var d=10; rx=x-0.5*canvas.width; ry=y-0.5*canvas.height; var ro=Math.sqrt(rx*rx+ry*ry); ctx.beginPath(); ctx.fillRect(x,y,d,3); ctx.closePath(); x+=d+1; } x=0; y+=5; n++; } var kondisi=0,ax=0,ay=0,num=0; var dp=15; var p=Math.round(canvas.width/dp); var l=Math.round(canvas.height/dp); var grids=[]; for(i=0;i<p*l;i++)grids[i]=0; var pox=0,poy=0,targetx=0,targety=0,rotasi=0; function Menggambar() { var passed=true; ctx.fillStyle="#03BBFF"; ctx.strokeStyle="#03BBFF"; ctx.lineWidth =4; if(kondisi==0){ ax=Math.random()*canvas.width; ay=Math.random()*canvas.height; rotasi=0;//-180+360*Math.random(); var px=Math.floor(ax/dp); var py=Math.floor(ay/dp); var testx=px+dp*Math.cos(rotasi*Math.PI/180); var testy=py+dp*Math.sin(rotasi*Math.PI/180); var tx=Math.floor(testx/dp); var ty=Math.floor(testy/dp); if(grids[px+p*py]!=1 && grids[px+p*py+1]!=1 && grids[px+p*py+p]!=1 && grids[px+p*py+p+1]!=1 && grids[tx+p*ty]!=1 && grids[tx+p*ty+1]!=1 && grids[tx+p*ty+p]!=1 && grids[tx+p*ty+p+1]!=1){ ax=(px+0.5)*dp;ay=(py+0.5)*dp; pox=(px+0.5)*dp;poy=(py+0.5)*dp; targetx=(px+0.5)*dp;targety=(py+0.5)*dp; grids[px+p*py]=1; kondisi++; ctx.beginPath(); ctx.arc(ax,ay,6, 0, 2 * Math.PI); ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.moveTo(pox,poy); } } if(kondisi==1){ var px=Math.floor(ax/dp); var py=Math.floor(ay/dp); var tx=Math.floor(targetx/dp); var ty=Math.floor(targety/dp); if(tx==px && ty==py){ var r=200;//+500*Math.random(); rotasi+=-30+60*Math.random(); targetx+=r*Math.cos(rotasi*Math.PI/180); targety+=r*Math.sin(rotasi*Math.PI/180); targetx=(Math.floor(targetx/dp)+0.5)*dp; targety=(Math.floor(targety/dp)+0.5)*dp; } var testx=ax+dp*Math.cos(rotasi*Math.PI/180); var testy=ay+dp*Math.sin(rotasi*Math.PI/180); tx=Math.floor(testx/dp); ty=Math.floor(testy/dp); if(px!=tx || py!=ty){ if(grids[tx+p*ty]==1)kondisi=2; } if(ax<-dp || ay<-dp || ax>canvas.width+dp || ay>canvas.height+dp)kondisi=2; if(ax<targetx)ax++; if(ax>targetx)ax--; if(ay<targety)ay++; if(ay>targety)ay--; ctx.lineTo(ax,ay); ctx.stroke(); pox=ax;poy=ay; grids[px+p*py]=1; } if(kondisi==2){ ctx.lineTo(ax,ay); ctx.closePath(); var px=Math.floor(ax/dp); var py=Math.floor(ay/dp); ctx.beginPath(); ctx.arc(ax,ay,6, 0, 2 * Math.PI); ctx.fill(); ctx.closePath(); grids[px+p*py]=1; kondisi=0; num++; } if(num<100)window.requestAnimationFrame(Menggambar); else alert("Done"); } Menggambar(); </script> </body> </html>






Komentar
Posting Komentar